「ConoHa WINGでWordPressブログを作ってみようと考えているけど、どういった手順で進めていけばいいんだろう?完全に初心者なので、1から教えてくれると助かります。」
こういった疑問に答えます。
本記事では、その時の手順の全てをお伝えしています。
本記事の内容
- ConoHa WINGでWordPressブログを作る全手順を解説
- ブログができたら最初にしておくべき5つのこと
「ConoHa WING(コノハウィング)」にはブログを開設するための仕組みが整っており、立ち上げはかなり簡単です。
それでも不安な部分はあると思うので、この記事では1つ1つ画像付きで手順の解説を行なっていきます。ブログのスタートアップの参考にどうぞ。
「ConoHa WING」でWordPressブログを作る全手順

「ConoHa WING」でWordPressのブログを作るために、必要となる手順が次のとおりです。
- 手順①:ConoHa WINGへの申し込み
- 手順②:WordPressかんたんセットアップ
- 手順③:会員情報や支払い方法の登録
基本的には、申し込みページから流れに従っていくだけでOK。
本来だとブログを作るための手順はもっと複雑ですが、ConoHa WINGは超シンプルなので快適です。
とはいえ、戸惑う部分もあるかもなので、流れにそって順番に解説をしていきます。一緒に進めていきましょう。
手順①:ConoHa WINGへの申し込み

まずは申し込みです。

ConoHa WINGの申し込みページにアクセスして、[ › 今すぐお申し込み]のボタンをクリックして作業を進めていきましょう。
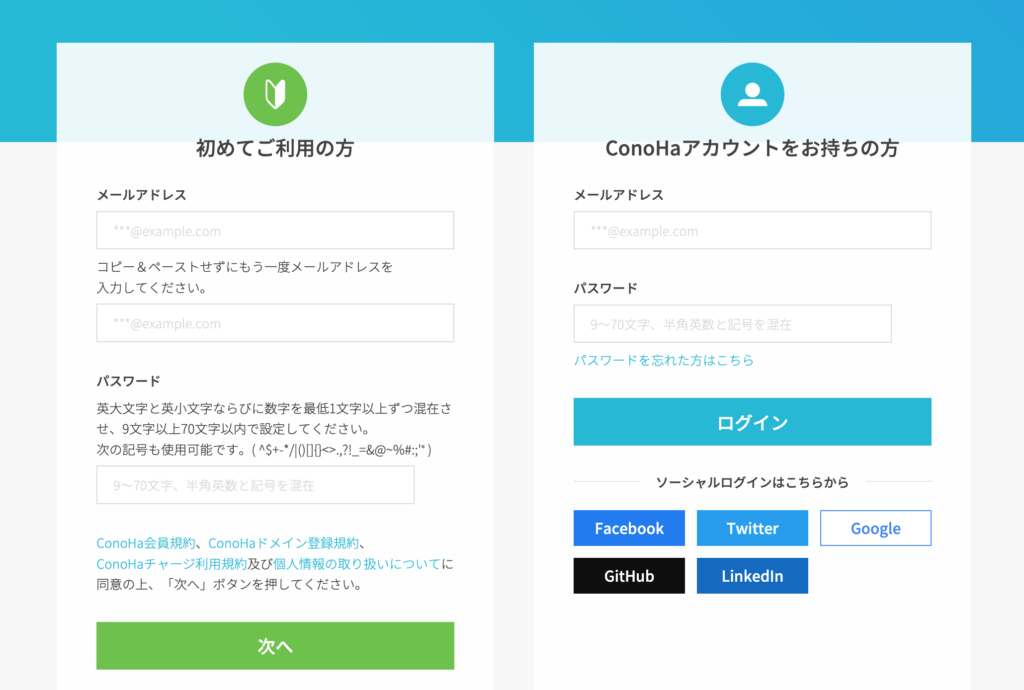
申し込みページからアカウント情報を作りましょう

申し込みページで「初めてご利用の方」の方に、メールアドレスとパスワードを入力しましょう。
※メールアドレスは、確認のために2回入力する必要があります。
入力が完了したら[次へ]をクリックして、契約プランに進みます。
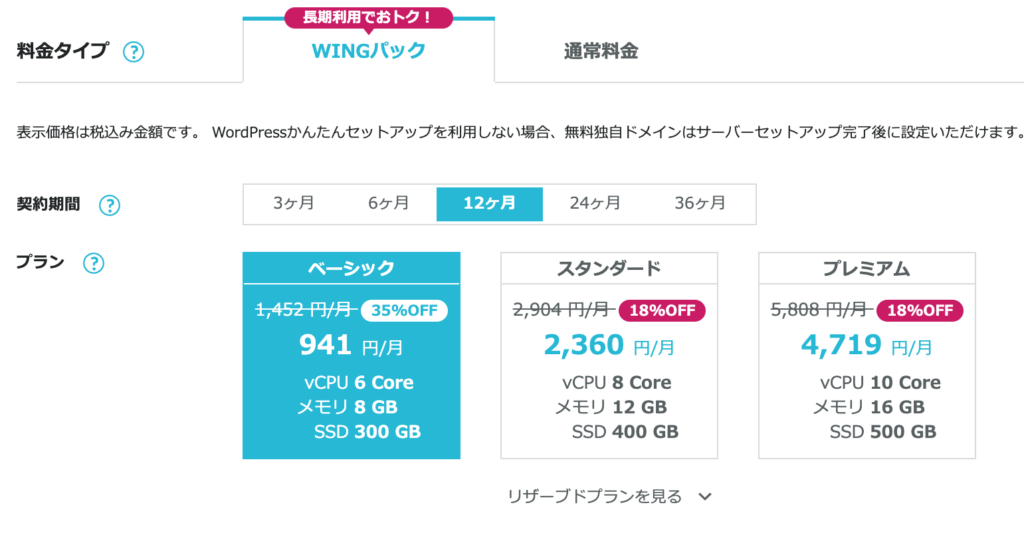
契約プランの選択
続いて契約プランを選択していきます。選んでいくべき項目は次の5つです。

- ①料金タイプ:WINGパックがおすすめ
- ②契約期間:好きな期間を選択(長いほど割引率は高いです)
- ③プラン:ベーシックで十分
- ④初期ドメイン:基本使わないので適当でOK
- ⑤サーバー名:こだわりがなけでばデフォルトでOK
上記の部分を入力していけばOKです。
とはいえ、少し分かりにくい部分もあるかもなので、ここから少し解説を入れておきます。
料金タイプとプランについて
料金タイプに関しては、指定した期間をまとめて契約できる「WINGパック」だと割引になるのでおすすめです。契約期間は長いほど、その割引率は高くなります。
- 3ヶ月契約:1210円 / 月
- 6ヶ月契約:1100円 / 月
- 12ヶ月契約:872円 / 月
ブログって、運営していきたいならサーバーも継続して契約しておくことが前提となります。なので、ブログをがんばって継続していく気があるなら、初めから長期契約にしておくとお得ですよ。
プランに関しては、ベーシック一択でOKです。
実際、数十万PVレベルのアクセス数でも問題なく耐えられます。
あとからプランの変更もできるので、とりあえずベーシックでスタートしつつ、スペックがきつくなったら上げるかどうかを検討するくらいで十分です。
初期ドメインとサーバー名について
初期ドメインとサーバー名は、作るブログに影響することは特にないです。
なので、適当でOK。どうしても気になるなら、自分が分かりやすい名前にしておくとかはありかもです。
ここはあまり悩むところでもないので、サクッと決めて入力していきましょう。
入力ができたら、このままスクロールして手順②の「WordPressかんたんセットアップ」へ進んでいきます。
手順②:WordPressかんたんセットアップ

ConoHa WINGには「WordPressかんたんセットアップ」という便利なものがあるので、こちらを使ってブログを作成していきましょう。
これを使うことで、WordPressサイトを作るためにやるべき面倒な作業が消えます。
なので、初心者であれば必ず利用するようにしておきましょう。
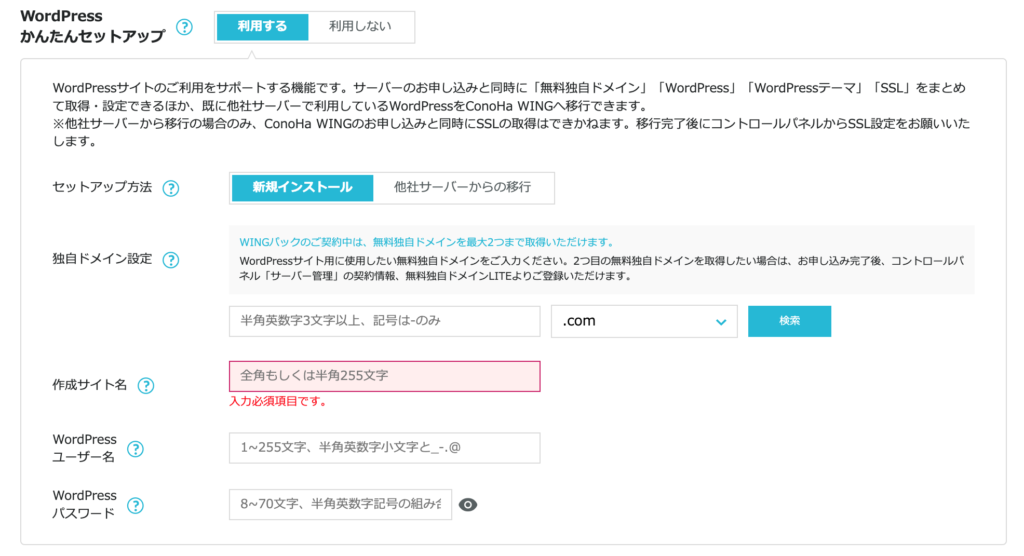
「WordPressかんたんセットアップ」で設定する5つの項目
WordPressかんたんセットアップの項目で[利用する]→[新規インストール]の順に選択し、次の5つの項目の設定を進めていきましょう。

- ①独自ドメイン設定:希望するブログのドメイン名を入力
- ②作成サイト名:ブログタイトル名を入力
- ③WordPressユーザー名:ブログ管理画面ログイン時のユーザー名
- ④WordPressパスワード:ブログ管理画面ログイン時のパスワード
- ⑤WordPressテーマ:ブログのデザインテンプレートの決定
ここは少し重要なので、それぞれしっかり解説していきます。
①:独自ドメイン設定
ここでは希望するドメイン名を決めていきます。
ドメインとは当ブログでいう「rakublog-style.com」の部分でして、ブログ名と同じものにしておけばOKです。
このドメイン決めにおいてやるべき部分が、次の2点となっています。
- ①:rakublog-styleの部分→自由に決めれる
- ②:.comの部分→選択肢の中から選ぶ
①は「ブログ名」を英語で入力すればOK。②はユーザーに馴染みのある「.com」か「.net」あたりを選んで取得するようにしましょう。
ちなみにですが、ドメインは世界に1つ。誰かと同じものは取得できないので、早い者勝ちです。
なので、使用されてないドメインが決まったら、なるべく早めに進めていきましょう。
②:作成サイト名
作成サイト名はブログタイトルになる名前を入力しましょう。
このブログの場合だと「rakublog-style」の部分ですね。
ここはなるべく短くて覚えやすい名前にできるとベスト。さらには、何について書いてあるブログか分かるレベルのタイトルだと完璧です。
とはいえ、考えすぎるといつまでも進まないので、ある程度直感的に決めて次へ進みましょう。※一応ですが、サイト名はあとから変更も可能です。
③:WordPressユーザー名
こちらはWordPressにログインするためのユーザー名となります。
ここは好きなユーザー名にしておけばOKです。
ログインは、記事の作成や更新をする場合に必要なので、忘れないようにメモを取っておきましょう。
④:WordPressパスワード
WordPressにログインするためのパスワードです。
ここも好きなパスワードでOKですが、セキュリティ強化のため「英数字・記号を混ぜた8文字以上」で設定しておきましょう。
こちらもユーザー名同様、ログインには必要なものです。なので、忘れないようにメモをしておくことをおすすめします。
⑤:WordPressテーマ
WordPressテーマというのは、ざっくり言うとサイトデザインのテンプレートことです。
このテンプレートを切り替えるだけで、サイトのデザインはガラッと変化します。
ちなみに、当ブログで使用しているのは「Cocoon」というテーマです。
これでWordPressかんたんセットアップの設定は以上です。
すべて完了したら、「続ける」をクリックして会員情報などの入力へ進んでいきましょう。
手順③:会員情報や支払い方法の登録

会員情報や支払い方法の登録ですべきことは次のとおりです。
- お客様情報の入力
- SMS認証
- 決済情報を入力する
少し疲れてきたかもですが、これが終わればブログはひとまず完成です。
難しいことは一切ないので、サクッと終わらせましょう。
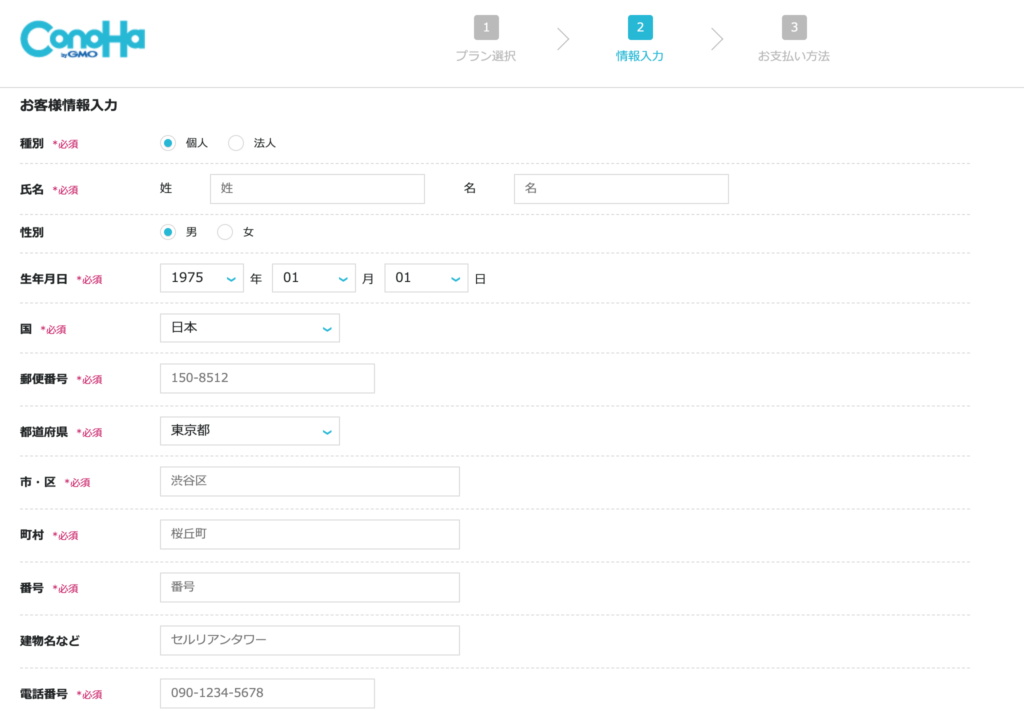
お客様情報の入力
- 種別:会社でなければ個人を選択
- 氏名:名前を入力
- 性別:性別を入力(任意なので未入力でもOK)
- 生年月日:生年月日を入力
- 国:住んでいる国を選択
- 郵便番号:郵便番号を入力
- 住所:住所を入力
- 電話番号:電話番号を入力
入力が完了したら、[次へ]をクリックしましょう。
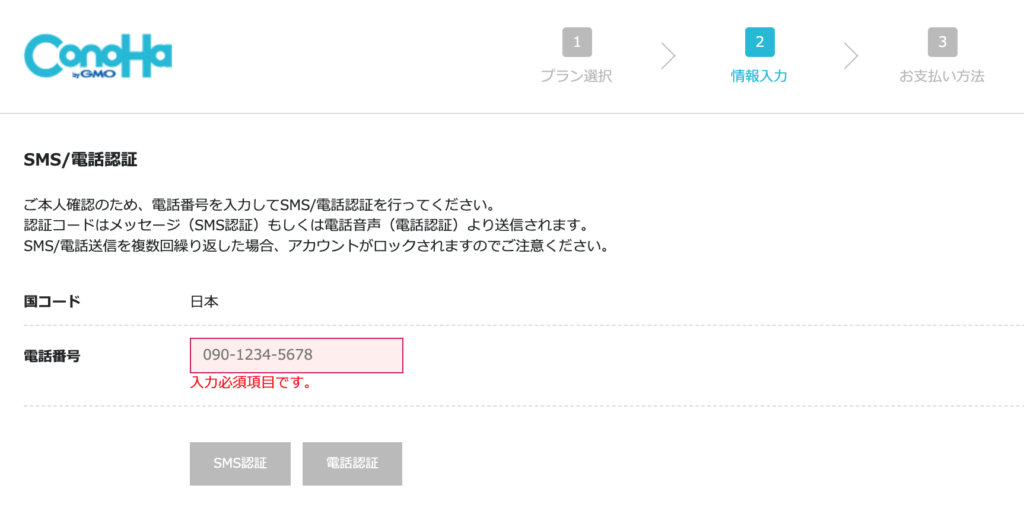
SMS認証をする
SMS認証という本人確認に移行するので、こちらを進めていきましょう。

- 国コード:住んでいる国に設定
- 電話番号:電話番号を入力
電話番号は先ほど入力したものが入っているはずなので、基本は何もしなくてOKです。
間違いがないか確認ができたら、[SMS認証]のボタンをクリックしましょう。
スマホのSMSに認証コードが届くので、こちらを認証コードの欄に入力し[送信]を押せばOKです。
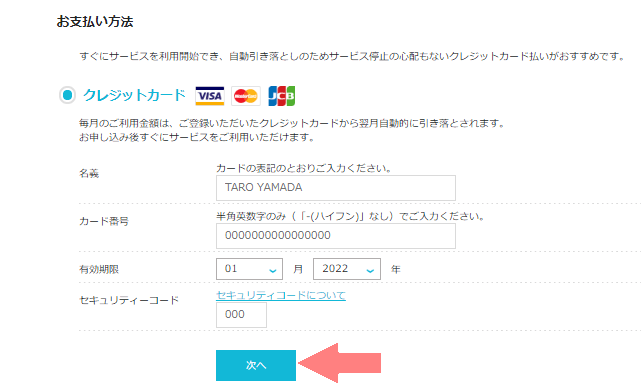
決済情報を入力する
最後は、支払いについての登録です。

- クレジットカード
- その他
上記のように2種類の支払い方法がありますが、クレジットカードがおすすめです。うっかりチャージを忘れると、サービスが停止したりでシャレにならないですからね。
カードを選択した場合、下記の4つを入力しましょう。
- カード名義
- カード番号
- 有効期限
- セキュリティコード
最後に[申し込む]をクリックして、申し込みを完了させればOK。
お疲れ様でした。これでひとまずブログは完成です。
とはいえ、ブログを安全かつ快適に運営するための設定などがありますので、一息ついてそちらも進めていきましょう。
ここからは、ブログ開設後にすべきことについてお伝えしていきます。
ブログを作ったら最初にすべき5つのこと

ブログが完成したらそのまま運営をスタートさせたいところですが、もう少しがんばって設定までしておきましょう。
具体的にやるべき内容としては下記の5つです。
- ①:独自SSL認証
- ②:パーマリンク
- ③:テーマの導入
- ④:プラグインのインストール
- ⑤:アナリティクス・サチコの導入
※③:テーマの導入に関しては、先ほど選んだものでよければ飛ばしてOKです。
ちょっと面倒に感じるかもですが、ちゃんとやっておかないとあとで困ったりします。知識としても必要なものなので、もう少しだけ踏ん張りましょう。
というわけで、それぞれ解説していきます。
①:独自SSL認証
まずは独自SSL認証ですが、ここってConoHaでは勝手にやってくれるので大丈夫です。
そもそも「独自SSL」というのは通信を暗号化する技術でして、ユーザーが安心して利用するためのものです。
完成したブログのドメインに「https//:〇〇.com」のように「s」入りでアクセスしてみて、サイトが表示されるか確認してみましょう。
表示されない場合はSSL化できてないので、手動で設定を行います。
ConoHa WINGの管理画面から[サイト管理]→[サイト設定]の順に選択し、[SSL有効化]のボタンをクリックしましょう。
「成功しました。」というポップアップが出ればOKです。
②:パーマリンク
パーマリンクはWordPressにログインし、管理画面から設定しておきましょう。
※ログインは「https://ドメイン名/wp-admin」のようにドメインに『/wp-admin』を加えたURLにアクセスし、かんたんセットアップで決めたユーザー名・パスワードを入力すればOKです。
WordPressの管理画面にログインし、[設定]→[パーマリンク]を選択して[投稿名]を選んでおきましょう。
こうすることで、記事ごとのURLが自分で編集できるので、URLを見た時に何の記事かわかりやすくなります。
具体的な違いとしては、次のとおりですね。
- 数字ベース:https://akichilog.com/archives/123←編集不可
- 投稿名:https://akichilog.com/earphone←編集可
上記のように、編集さえできれば分かりやすいURLにすることができます。
パーマリンクはあとから変更すると大変なことになるので、ここだけはしっかり設定しておきましょう。
③:テーマの導入
テーマは先ほど触れたとおり、WordPressのサイトデザインのテンプレートです。
テーマ自体は気軽に変えることができるのですが、切り替えるとレイアウトが崩れたりする場合もあります。なので、ブログの運営をスタートさせる前にしっかり選んで固定しておきましょう。
セットアップで設定した「Cocoon」はかなり良いテーマですが、なんだかんだデザインの好みって人それぞれです。
なので、どんなテーマがあるか確認しておく意味でも、優良テーマには目を通しておきましょう。
上記の記事では導入方法なども解説しているので、その辺が分からない方も参考にしてみてください。
④:プラグインのインストール
プラグインとは拡張機能のことで、導入することでセキュリティを上げたり、記事作成の手助けになったりもします。
安定した運営をしたいのであれば、下記の6つのプラグインは最低限インストールしておくようにしましょう。
- Invisible reCaptcha:スパム対策
- SiteGuard WP Plugin:セキュリティ強化
- XML Sitemaps:SEO対策
- BackWPup:サイトのバックアップ
- WP Multibyte Patch:日本語化
- WebSub/PubSubHubbub:SEO対策
詳しい導入方法に関しては、別の記事を用意しているので、そちらを参考にしてみてください。
⑤:アナリティクス・サチコの導入
アナリティクスとサーチコンソールはGoogleが無料提供してくれている、サイトの分析ツールです。
これを導入していることで、ブログがどれくらい見られているかや、どんな検索ワードで上位が取れているのかなどを確認することができます。
分析はブログを成長させていくためにも必要なものなので、どちらも必ず導入しておくようにしましょう。
お疲れ様でした。
ここまでの内容を全てクリアすれば、ブログ運営を今すぐスタートさせて問題なしです。自分のブログに記事を投稿しつつ集客をして、ブログを育てていきましょう。
というわけで、今回の内容は以上となります。